| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- jQuery
- IntersectionObserver
- web
- Database
- REACT
- nosql
- API
- github
- url
- Fetch
- supabase
- CSS
- db
- useEffect
- SQL
- Protocol
- 배포
- Boostrap
- Cloud
- JavaScript
- til
- TMDB
- Github Pages
- bootstrap
- W
- data
- HTML
- http
- firestoredatabase
- this
- Today
- Total
072DATA
나만의 추억 앨범 만들기 - 페이지 디자인편(Bootstrap, HTML, CSS) 본문
나만의 추억 앨범 만들기 - 페이지 디자인편(Bootstrap, HTML, CSS)
0720 2024. 7. 19. 21:54
안녕
저는 이제 추억 앨범을 만들어 볼건데
오늘은 디자인 위주로 작성해 보겠습니다.
사실 이미 진행한 프로젝트이지만
제대로 기록하기 위해 블로그에 남겨볼까 합니다.
먼저 보면 좋은 BootStrap 활용편 링크
https://0723-0725.tistory.com/22
BootStrap을 활용하여 페이지 구성하기
안녕 오늘은 CSS,HTML 및 BootStrap을 활용하여 페이지를 구성해 볼 것이다.먼저 구성할 페이지는 맛집 소개 페이지이며 JavaScript를 사용하지 않았기 때문에 기능 구현은 되어있지 않다. 초
0723-0725.tistory.com
시작
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous"
/>
<style>
@import url("https://fonts.googleapis.com/css2?family=Nanum+Pen+Script&display=swap");
* {
font-family: "Nanum Pen Script", cursive;
}
.mytitle {
background-color: green;
}
</style>
</head>
<body>
<div class="mytitle">
<h1>나만의 추억앨범</h1>
<button>추억 저장하기</button>
</div>
</body>
</html>
먼저 HTML의 구조를 만들고 부트 스트랩의 링크 및 폰트를 임포트 해줍니다
(Visual Studio 사용시 ! 치고 TAB키 누르면 구조가 잡혀요)

코드 블럭의 결과물이구요 div의 배경을 초록색으로 넣어준 것은
저는 코린이기 때문에 범위를 확인해 주어야 합니다. (이렇게 하래요)
다음은 높이와 가운데 정렬, 배경이미지, 버튼의 디자인 등을 바꿔줄게요
.mytitle {
height: 250px;
color: white;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
background-image: url('https://images.unsplash.com/photo-1511992243105-2992b3fd0410?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=1470&q=80');
background-position: center;
background-size: cover;
}
.mytitle > button {
width: 150px;
height: 50px;
background-color: transparent;
color: white;
border: 1px solid white;
border-radius: 5px;
margin-top: 20px;
}
해당 CSS코드로 div에 display의 flex를 사용하여 정렬해주고
배경 색상대신 배경 이미지를 추가했어요
버튼도 스타일을 주어 꾸며줬어요

이렇게 겉보이게 엉망 진창이던 페이지가 꽤 괜찮은 모습으로 변화했네욥
다음은 카드들을 붙여서 앨범처럼 만들어 보겠습니다.
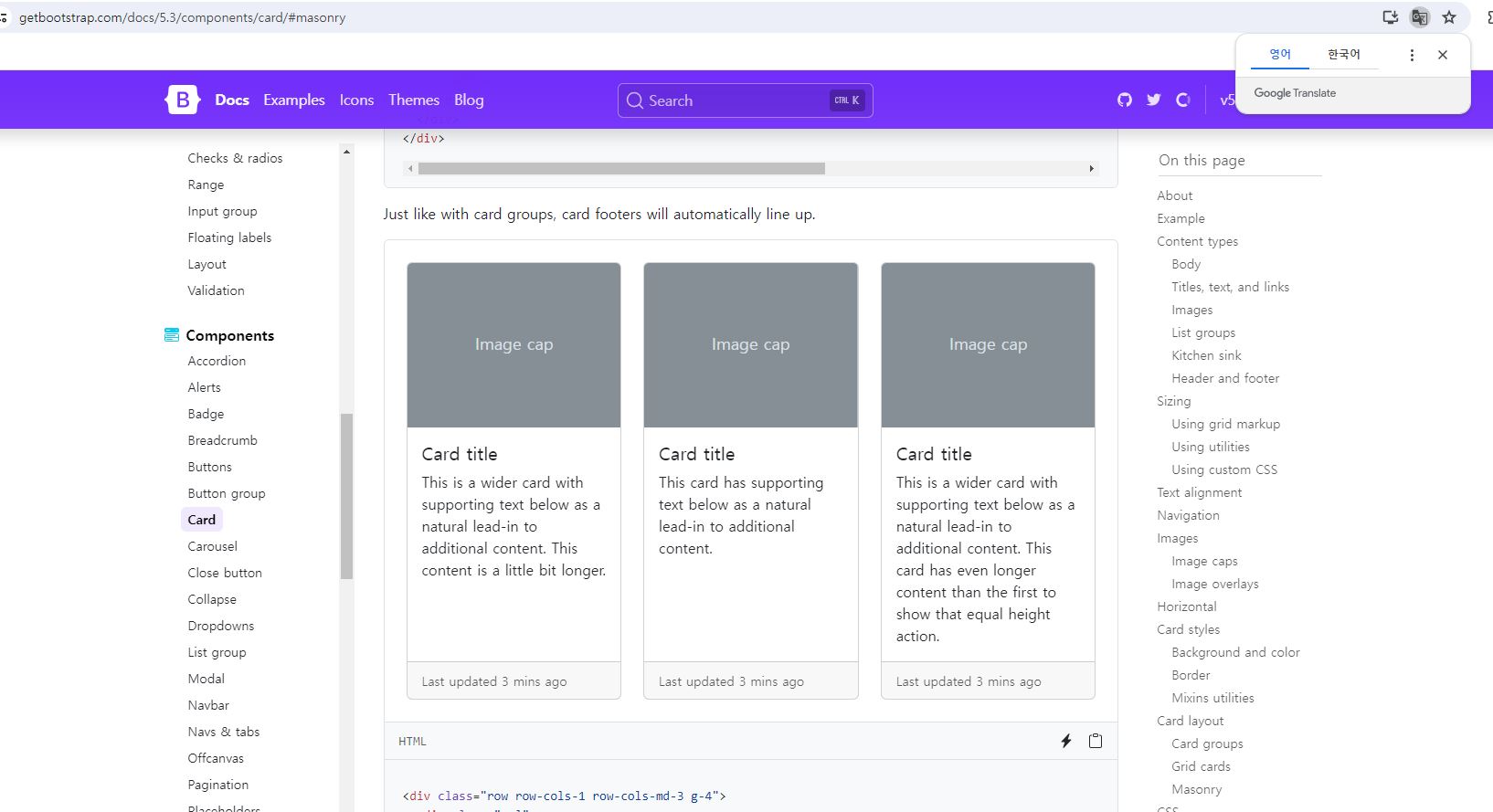
부트스트랩 카드 링크
https://getbootstrap.com/docs/5.3/components/card/#masonry
Cards
Bootstrap’s cards provide a flexible and extensible content container with multiple variants and options.
getbootstrap.com

부트스트랩에 Masonry라고 되어있는 카드를 HTML에 복붙하고 스타일을 잡아줍시다
<div class="myCards">
<div class="row row-cols-1 row-cols-md-4 g-4">
<div class="col">
<div class="card h-100">
<img
src="https://images.unsplash.com/photo-1446768500601-ac47e5ec3719?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=1446&q=80"
class="card-img-top"
alt="..."
/>
<div class="card-body">
<h5 class="card-title">앨범 제목</h5>
<p class="card-text">앨범 내용</p>
</div>
<div class="card-footer">
<small class="text-body-secondary">앨범 날짜</small>
</div>
</div>
</div>
</div>
</div>
.myCards{
width: 1200px;
margin: 30px auto 0px auto;
}
HTML 코드와 CSS 코드를 넣어준닷
그 결과

짜잔 더욱 더 페이지스럽게 변화하고 있죠
마지막으로 추억을 저장할 수 있는 박스를 만들어서 마무리 해보겠습니다.

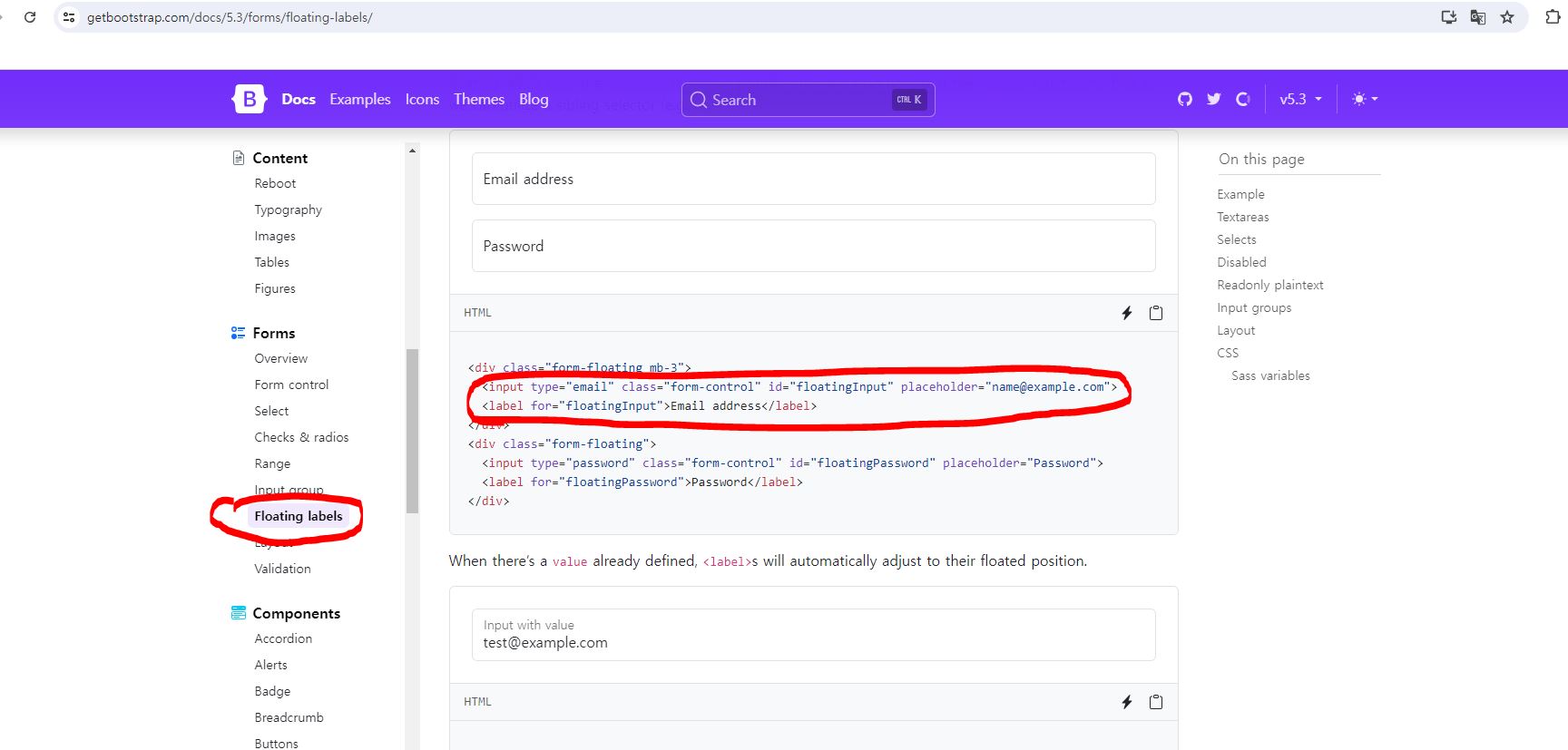
부트스트랩에서 Floating labels 탭으로 들어가서 동그라미 쳐진 이메일 부분만 가져와서 사용합니다.
<div class="mypostingbox">
<div class="form-floating mb-3">
<input
type="email"
class="form-control"
id="floatingInput"
placeholder="앨범 이미지"
/>
<label for="floatingInput">앨범 이미지</label>
</div>
<div class="form-floating mb-3">
<input
type="email"
class="form-control"
id="floatingInput"
placeholder="앨범 제목"
/>
<label for="floatingInput">앨범 제목</label>
</div>
<div class="form-floating mb-3">
<input
type="email"
class="form-control"
id="floatingInput"
placeholder="앨범 내용"
/>
<label for="floatingInput">앨범 내용</label>
</div>
<div class="form-floating mb-3">
<input
type="email"
class="form-control"
id="floatingInput"
placeholder="앨범 날짜"
/>
<label for="floatingInput">앨범 날짜</label>
</div>
<div class="myBtn">
<button type="button" class="btn btn-dark">기록하기</button>
<button type="button" class="btn btn-outline-dark">닫기</button>
</div>
</div> .mypostingbox{
width: 500px;
margin: 30px auto 0px auto;
padding: 20px;
box-shadow: 0px 0px 3px 0px blue;
border-radius: 5px;
}
.myBtn{
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
}
.myBtn > button{
margin-right: 5px;
}
HTML를 작성하고 CSS로 디자인해주면
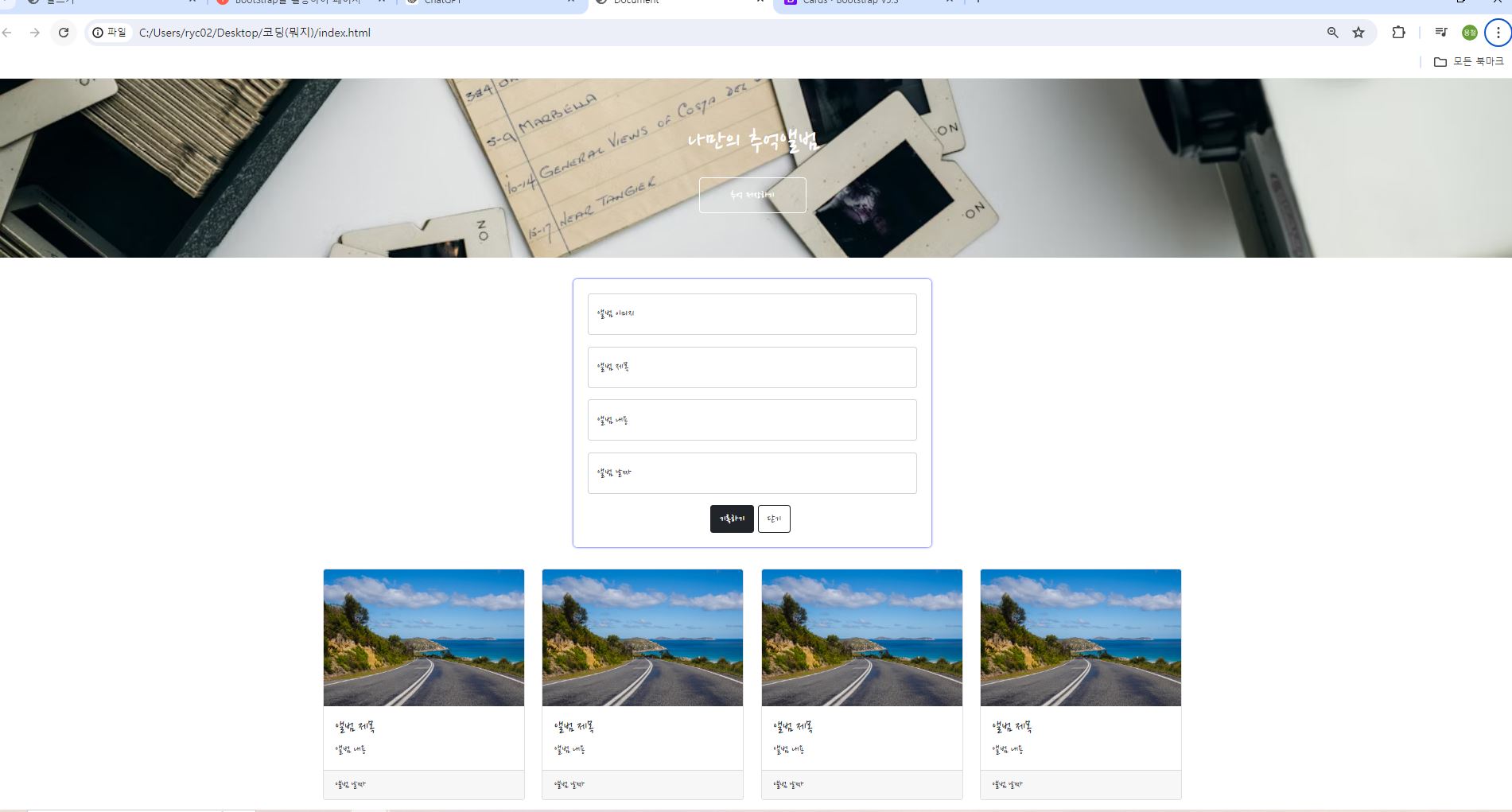
최종 결과물

이제 정말 추억을 저장할 수 있을 것 같은 페이지가 완성 되었습니다
여기까지 추억 앨범 만들기 디자인편이었고
다음 편들은 자바스크립트 그 다음편은 데이터베이스 활용까지 쭉 이어가 보겠습니다.
느낀점
이미 해본 것을 다시 하려고 하니 생각보다 지루하고 귀찮았지만
역시 한 번 해보는 것 보다 여러번 해보는게 나의 무기로 만들 수 있는
지름길인건 부정할 수 없는 것 같다 앞으로도 킵 고잉~ 끝
'FrontEnd > HTML, CSS, JavaScript' 카테고리의 다른 글
| 개인 프로젝트 - 간단한 영화 정보 검색 사이트 만들기 (HTML, CSS, JavaScript, TMDB API) (0) | 2024.07.25 |
|---|---|
| 나만의 추억 앨범 만들기 - 자바스크립트 적용( JQuery, Fetch ) (1) | 2024.07.22 |
| 관계형 데이터베이스와 비관계형 데이터베이스 (0) | 2024.07.18 |
| BootStrap을 활용하여 페이지 구성하기 (1) | 2024.07.17 |
| CSS - Margin, Padding 정리 (0) | 2024.07.16 |




