| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- http
- TMDB
- useEffect
- firestoredatabase
- HTML
- IntersectionObserver
- Boostrap
- REACT
- nosql
- Protocol
- Database
- url
- W
- til
- jQuery
- Cloud
- Fetch
- db
- supabase
- 배포
- this
- JavaScript
- web
- Github Pages
- bootstrap
- CSS
- SQL
- data
- github
- API
- Today
- Total
072DATA
자바스크립트 - 데이터 요청 및 데이터 출력 (TMDB) 본문
안녕
TMDB API를 활용해서 영화 뿐만 아니라 크레딧과 OTT 정보도 가져올 수 있습니다.
해당되는 API의 URL을 Fetch로 요청해서 APIKEY를 삽입하고 데이터를 받으면 되는데
말로만 하면 이해하기 어려우니 코드를 삽입 하겠습니다.(OTT정보만 해볼게요)
데이터 요청
const apiKey = "TMDB에서 지급해준 API KEY를 담아줍니다.";
//async, await문법을 활용하여 데이터를 원할히 받아서 보낼 수 있도록 합니다.
//try, catch문은 덤으로 사용해주세요(코드 가독성과 에러 처리에 유용합니다.)
async function fetchMovieOTT(id) {
const API의 주소를 담긴 변수의 이름 = `https://api.themoviedb.org/3/movie/${id}/watch/providers?api_key=${apiKey}`;
try {
const 응답된 데이터 = await fetch( API의 주소를 담긴 변수의 이름);
const 제이슨 형식으로 변환한 데이터 = await 응답된 데이터.json();
console.log("무비 오티티 =>", 제이슨 형식으로 변환한 데이터);
showOttData(제이슨 형식으로 변환한 데이터);
} catch (error) {
console.error("OTT 정보 에러:", error);
}
}
코드 예시를 보면 알아보기 쉽게 변수의 이름들을 적어 봤는데 이렇게 보니 더 어지러운 것 같네욬 ㅋㅋ
먼저 TMDB에서 지급받은 API KEY를 저장해주고
async, await문법을 활용하여 데이터를 원할히 받아서 보낼 수 있도록 합니다.
try, catch문은 덤으로 사용해주세요(코드 가독성과 에러 처리에 유용합니다.)
그리고 인자로 받은 id는 상세페이지이기 때문에 URLSearchParams라는
웹 API에서 제공하는 내장 클래스로 id 찾아서 변수에 저장하고 함수 fetchMovieOTT를 호출할 때 인자로 넣어줬습니다.
그래서 fetchMovieOTT가 실행되고 영화의 id 값에 따라서 OTT 정보를 가져올 수 있는겁니다.

또 제이슨 형식으로 받아온 데이터를 콘솔에 찍어보고 데이터를 확인하는게 중요합니다
만약 콘솔에 나오지 않는다면 오류가 발생한 것이니 코드를 잘 살펴주세요
데이터 출력
function showOttData(ottData) {
const ottList = ottData.results.US.flatrate;
console.log("ott=>", ottList);
const showOttDataArea = document.querySelector(".ott-list");
ottList.slice(0, 6).forEach((ott)=>{
const ottLogo = ott.logo_path;
const listItem = document.createElement("li");
listItem.innerHTML =
`
<divstyle="background-size: cover;">
<img class="profileImage" src="https://image.tmdb.org/t/p/w300${ottLogo}" alt="이미지"
onerror="this.onerror=null; this.src='../assets/img/pngwing.com.png'"
>
</divstyle=>
<div>
<div>${ott.provider_name}</div>
<div></div>
</div>
`;
showOttDataArea.appendChild(listItem);
})
}
그렇게 실행된 함수의 코드입니다.
일단 간단하게 말하면 데이터 속 객체안에 중첩 객체가 있으며 또 배열로 되어 있기 때문에
slice와 forEach ,innerHTML을 배열마다 해당되는 Key의 Value를 가져와서
필요한 부분에 넣어주고 뿌려줬습니다
.
여기서도 콘솔로 찍어보는거 보이시죠 ( 저처럼 초보는 이렇게 해야 오류를 예방하기 쉬워요)
나머지 코드는 showOttDataArea는 Quearyselector를 사용하여 OTT 정보를 뿌려줄 곳을 지정하고
HTML요소인 li를 새로 만들어서 listItem에 넣고 그 listItem 속에 innerHTMl로 ``(백틱)을 사용하여 구조를 만들고
appendChild 메소드로 지정했던 곳에 뿌려주는 겁니다.
결과

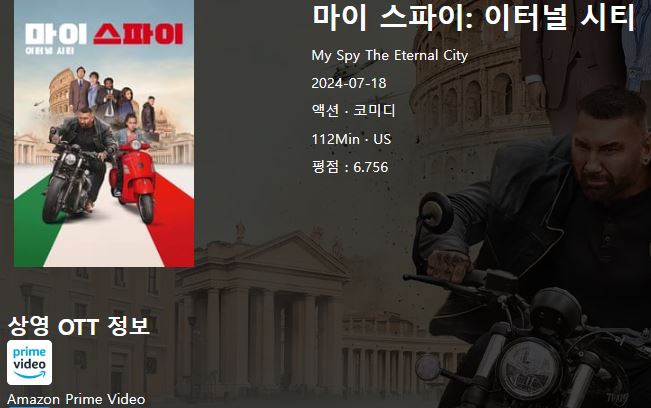
밑에 보면 상영 OTT 정보 보이시죠? 이렇게 어느 영화나 다 OTT 정보가 나올 수 있도록 코드를 짰습니다!!!
마무리
이제 메소드나 문법을 왜 사용하는지 조금은 이해한 상태여서
기분이 좋고 재밌다 ㅎㅎㅎ 이번 주는 팀프 주차인데
강의도 밀려있어서 빨리 끝내고 좀 널널하게 공부하고 싶다ㅠㅠ
너무 빡빡해서 며칠 연속으로 3~5시간씩 잔 것 같다..
그래도 동작이 잘 되는 걸 보면 보상받는 기분이 든다 !!!!!!!
이대로 쭉 가보자 취업을 위하여 끝
'FrontEnd > HTML, CSS, JavaScript' 카테고리의 다른 글
| Moview - JavaScript 별점 기능 설명(프로젝트 완성) (0) | 2024.08.07 |
|---|---|
| 슬라이드 구현하기 - JavaScript (2) | 2024.08.06 |
| 얕은 복사와 깊은 복사 - JavaScript (0) | 2024.07.30 |
| 개인 프로젝트 - 간단한 영화 정보 검색 사이트 만들기 (HTML, CSS, JavaScript, TMDB API) (0) | 2024.07.25 |
| 나만의 추억 앨범 만들기 - 자바스크립트 적용( JQuery, Fetch ) (1) | 2024.07.22 |


